Gutenberg 16.9 から、ブロックに固有の名前を付けられるようになった。このブロック名を ID とみなすことで、ブロックエディタを使って視覚的にデザインしつつ、表示をする際にはショートコードのように動的なコンテンツを流し込むことが容易になる。
ブロックに固有の名前を付ける

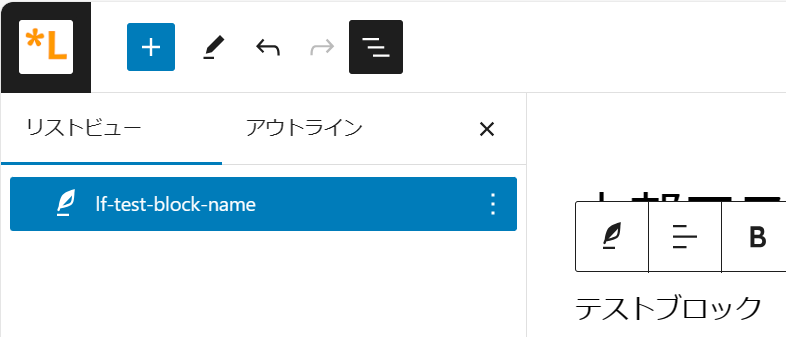
リストビューでブロック要素を選択し、メニューから「名前の変更」を選べば編集できる(図1)。また設定サイドバーの Advanced グループにブロック名という欄があり、ここからも編集できる(図2)。詳しくは “Rename (almost) all blocks from the editor” (in “What’s new in Gutenberg 16.9? (25 October) – Make WordPress Core“) を参照のこと。

ブロックの内容を動的に書き換える
たとえば詩ブロックの一つに "lf-test-block-name" という名前を付けると、ブロック名は下記のように保存される。
<!-- wp:verse {"metadata":{"name":"lf-test-block-name"}} -->
<pre class="wp-block-verse">テストブロック</pre>
<!-- /wp:verse -->このHTMLをパースして $block という変数に格納したとすると、ブロック名には $block['attrs']['metadata']['name'] としてアクセスできる。
このブロックの内容を表示時に書き換えるには下記のようにすればよい。
add_filter( 'render_block_core/verse', 'rewrite_verse', 10, 3 );
function rewrite_verse( $block_content, $block, $instance ) {
// 処理対象ブロックでなければ終了
if ( 'lf-test-block-name' !== ( $block['attrs']['metadata']['name'] ?? '' ) ) {
return $block_content;
}
// ページに1つしか現れないので削除
remove_filter( current_filter(), __FUNCTION__ );
/* $block_content を編集する */
return $block_content;
}ブロックから変数を渡す
ショートコードのように投稿からPHPに変数を渡すこともできる。たとえば "lf-test-block-name" という名前を付けた詩ブロックの内容を {"asin":"ABC"} などとJSONスタイルで書いておくと、上記のコードの /* $block_content を編集する */ のところで
$asin = json_decode( trim( strip_tags( $block_content ) ), true );とすることで、$asin->asin には 'ABC' が入っている。