iOS 15.4からSafariで<dialog>タグがサポートされたのを機に、「このページを共有する」機能をjQueryから<dialog>に移し替えた。
動作イメージ
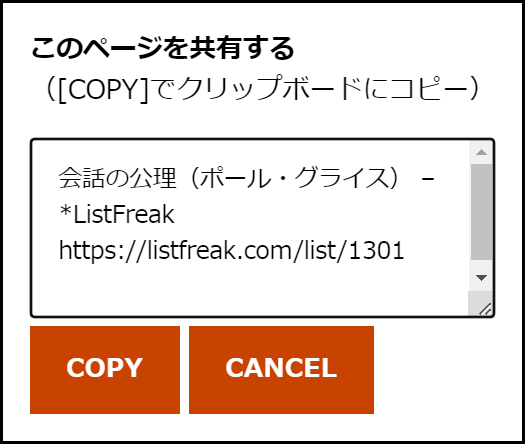
ソーシャルメニューの 🔗 をクリックすると、下記のようなモーダルダイアログが表示される。[COPY]をクリックすると、ページ情報をクリップボードにコピーしてダイアログが閉じられる。[CANCEL]をクリックすると、ただダイアログが閉じられる。

ダイアログの出力 (PHP)
上記のダイアログは次のように出力した。
function echo_sharethis_dialog() {
// 現在表示しているページのURL
$url = $_SERVER['REQUEST_SCHEME'].'://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
// 現在表示しているページのタイトルと合わせてページ情報を生成
$pageinfo = wp_get_document_title().PHP_EOL.$url.PHP_EOL;
echo '
<dialog id="lf-sharethis-dialog">
<p><b>このページを共有する</b><br>([COPY]でクリップボードにコピー)</p>
<textarea id="lf-sharethis-area" readonly>',$pageinfo,'</textarea>
<button id="lf-sharethis-btn-copy">Copy</button>
<button id="lf-sharethis-btn-cancel">Cancel</button>
</dialog>';
}イベント処理 (JavaScript)
// ダイアログ
const shareThisDialog = document.getElementById( 'lf-sharethis-dialog' );
// ソーシャルメニューのアイコン(クリックしてダイアログを表示)
document.getElementsByClassName( 'lf-sharethis-menu' )[1].addEventListener( 'click', {
object: shareThisDialog,
handleEvent: function( e ) {
this.object.showModal();
}
} );
// グローバルメニュー(クリックしてダイアログを表示)
document.getElementsByClassName( 'lf-sharethis-menug' )[0].addEventListener( 'click', {
object: shareThisDialog,
handleEvent: function( e ) {
this.object.showModal();
}
} );
// Copy ボタン(共有ダイアログ内)
document.getElementById( 'lf-sharethis-btn-copy' ).addEventListener( 'click', {
object: shareThisDialog,
handleEvent: function( e ) {
navigator.clipboard.writeText(
document.getElementById( 'lf-sharethis-area' ).value
);
this.object.close();
}
} );
// Cancel ボタン(共有ダイアログ内)
document.getElementById( 'lf-sharethis-btn-cancel' ).addEventListener( 'click', {
object: shareThisDialog,
handleEvent: function( e ) {
this.object.close();
}
} );L5-10: Twenty Twenty テーマのソーシャルメニューの一つをクリックするとダイアログを表示する。メニュー項目には id 属性を割り当てることができず、class 属性しか割り当てられない。
L13-18: L5-10 と同様の処理をグローバルメニューについて行う。
L21-29: COPYボタンがクリックされたら、テキストエリアの内容をクリップボードに書き出してダイアログを閉じる。
L32-37: CANCELボタンがクリックされたらダイアログを閉じる。
JavaScriptを登録する
上記の JavaScript を登録する。ファイルの更新時刻をバージョン番号とすることで最新のファイルが読み込まれることを保証する。
function enqueue() {
$jsfile = '/'.KH_PLUGIN_SLUG.'/js/lf_sitewide_setting.js';
wp_enqueue_script(
'lf_sitewide_setting',
plugins_url( $jsfile ),
array(), // No Dependency
filemtime( WP_PLUGIN_DIR.$jsfile ), // Version
true // In Footer
);
}上記の処理をアクションフックのコールバックとして登録する
上記の関数を一つのクラスにまとめた。
class LF_SiteWide_Setting {
public static function init() {
add_action( 'wp_enqueue_scripts', [ __CLASS__, 'enqueue' ], 11 );
add_action( 'wp_footer', [ __CLASS__, 'echo_sharethis_dialog' ], 19 );
}
public static function enqueue() {
}
public static function echo_sharethis_dialog() {
}
}ダイアログのHTMLを書き出す関数は、’wp_footer’ へのコールバックとして優先順位19で登録した。これは、JavaScriptを書き出す処理(wp_print_footer_scripts())が ‘wp_footer’ へのコールバックとして優先順位20で登録されているため、それよりも先に読み込ませるためである。
そして、個人的なカスタマイズをまとめたプラグインのメインPHPファイルから以下の要領で呼び出している。
LF_SiteWide_Setting::init();