Twenty Twenty テーマのソーシャルメニュー付けていた「このページをシェア」機能をjQuery版からdialogタグ版に移行した。以下はjQuery版の実装。
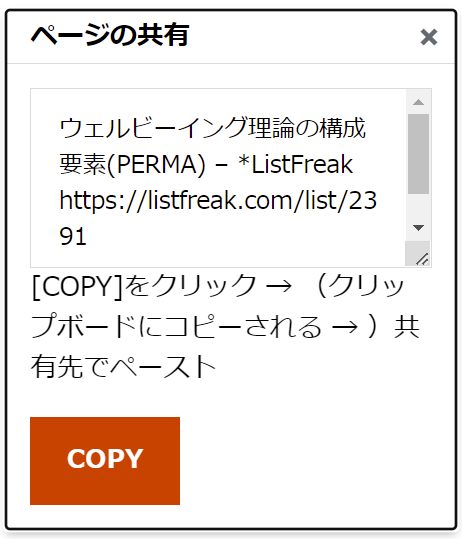
ダイアログのイメージ

PHP / HTML
class LF_Share_This {
/**
* コールバックを登録する
*/
public static function init() {
// コアが登録しているスクリプトよりも優先順位を下げるために11とした
add_action( 'wp_enqueue_scripts', [ __CLASS__, 'enqueue' ], 11 );
// シェアメニューの🔗がクリックされたら表示するダイアログの内容
add_action( 'wp_footer', [ __CLASS__, 'echo' ], 21 );
}
/**
* jQuery UI Dialog と自作のjavascriptを登録する
*/
public static function enqueue() {
// jQuery UI Dialog の読み込み(bodyの下で)
wp_enqueue_script( 'jquery-ui-dialog', false, [ 'jquery' ], true );
// jQuery UI Dialog 用 CSSの読み込み(CSSは$srcの指定が必要)
wp_enqueue_style(
'jquery-ui-dialog-min-css',
includes_url().'css/jquery-ui-dialog.min.css'
);
$version = filemtime( WP_PLUGIN_DIR.'/'.KH_PLUGIN_SLUG.'/js/lf_sharethis_button.js' );
// 共有リンクがクリックされたらダイアログを表示するスクリプトの読み込み
wp_enqueue_script(
'lf_sharethis_button',
plugins_url( 'js/lf_sharethis_button.js', dirname( __FILE__, 2 ) ),
[ 'jquery-ui-dialog' ],
$version,
true
);
}
/**
* シェアメニューの🔗がクリックされたら表示するダイアログの内容
*/
public static function echo() {
// 現在表示しているページのURL
$url = $_SERVER['REQUEST_SCHEME'].'://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
// 現在表示しているページのタイトルと合わせてページ情報を生成
$pageinfo = wp_get_document_title().PHP_EOL.$url.PHP_EOL;
echo '
<div id="lf-sharethis-box" title="ページの共有">
<textarea id="lf-sharethis-text" readonly>'.$pageinfo.'</textarea>
<p>[COPY]をクリック → (クリップボードにコピーされる → )共有先でペースト</p>
<button id="lf-sharethis-copy" title="ページ情報をクリップボードにコピーして閉じる">Copy</button>
</div>
';
}
}JavaScript
// https://api.jquery.com/jQuery/#jQuery3
jQuery(function($) {
// Open dialog on clicking the link menu
$(".lf-sharethis-link").on('click', function() {
$("#lf-sharethis-box").dialog();
} );
// copy info to share and close dialog
$("#lf-sharethis-copy").on( 'click', function() {
navigator.clipboard.writeText( $("#lf-sharethis-text").text() );
$("#lf-sharethis-box").dialog("close");
} );
} );CSS
/*
* ソーシャルメニュー
*/
div#lf-sharethis-box {
display: none;
}
/* ソーシャルメニュー → 共有ボタン→ Dialog → Pタグの文字の大きさ */
#lf-sharethis-box p {
font-size: smaller;
}